* 맵저장 / 모두저장 종종 눌러두는 습관들이기
Unity 에서는 Scene 이고 Unreal 에서는 Level 이지만 맥락은 같다. Unity, Unreal 공통되는 특징이다.
Default 맵 설정
앞으로 작업을 용이하게 하기 위해 Editor Start Map 탭에서 default Map "Player" 로 설정해 두기
프로젝트 세팅 > 맵 / 모드 > Editor Start Map
프로젝트 세팅 창 열기
방법 1. 상단 탭을 통해 편집 > 프로젝트 세팅

다른 프로그램들에서 보통 방법1. 을 사용하기 때문에 자연스럽게 이렇게 진행하였으나 강사님은 방법2. 를 사용하셨다.
방법 2. 플레이화면 상단의 탭을 통해 세팅 > 프로젝트 세팅

플레이어 입력 설정
1. 입력 설정 (총 2단계)
2. Possess(빙의) 설정
1. 입력 설정 (1단계)
프로젝트 세팅 > 입력 (엔진 탭)
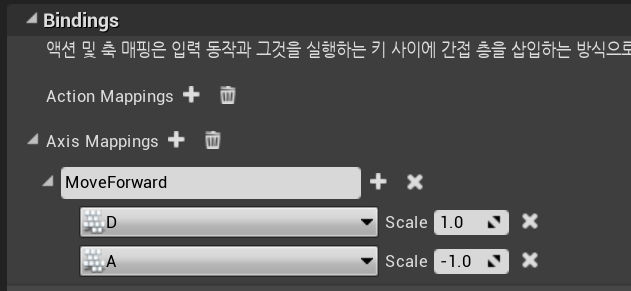
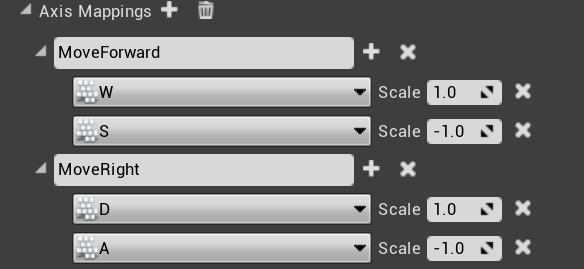
Bindings 탭 종류
1) Action Mappings : 버튼을 눌렀다 떼는 등 활성화 여부를 감지
2) Axis Mappings : 입력 버튼에 따라 값을 다르게 입력받는 기능으로 축(-1, 0, 1등)을 사용할 경우 이용
* 캐릭터 이동의 경우 Axis Mappings을 이용하여 구현

2. Possess(빙의) 설정
빙의 : 플레이 시 시점 카메라
* 현재는 아무것도 설정해놓지 않은 기본 상태라 기본 에디터 카메라를 사용하고 있음, 캐릭터 시점으로 빙의를 시켜주어야 정상적인 플레이가 가능
- 플레이를 실행하고 F8을 누르거나 상단의 탈출 탭을 이용해서 해제가 가능

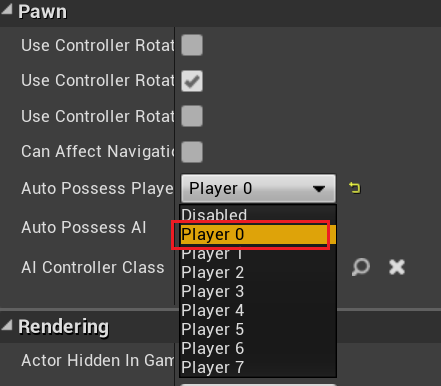
Auto Possess Player 설정
플레이에 적합한 방식으로 빙의를 설정하기 위해 "BP_Character" 블루프린트를 호출
* BP_Player(셀프) > Pawn 탭에 Auto Possess Player > 탭을 내려 Player0으로 설정

* Unreal의 경우 네트워크가 아닌 Local상태에서 기본적으로 8명의 플레이어가 지원됨
이 작업으로 플레이어를 실행할 경우 플레이어 시점으로 변환되게 되었지만, 카메라가 캐릭터 안쪽에 위치하여 플레이 화면에서 캐릭터가 보이지 않음
(Back space calling 현상 : 뒷면이면 보여주지 않는것)
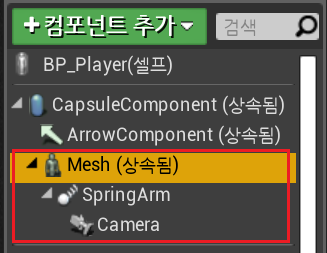
카메라 생성
Mesh(상속됨) 하단에 아래와 같이 컴포넌트(SpringArm, Camera) 추가

* 이후 카메라 위치 설정시 플레이 뷰포트 화면에서 생성한 카메라 비추는 화면을 체크하면서 작업하면 더 편하다
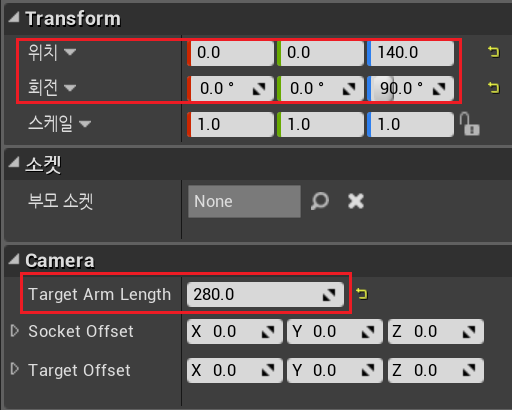
SpringArm 컴포넌트
SpringArm : 카메라와 Mesh 간격을 유지시켜주고, 물리효과를 이용해서 그러한 기능을 구현해주는 컴포넌트
* 실제 게임에서는 캐릭터가 움직이고 난 후 카메라가 자연스럽게 따라오는 구현이 이루어 져야 함

다음과 같이 설정 하였음
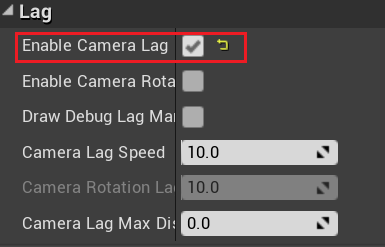
Enable Camera Lag : 카메라의 이동에 스프링 물리를 적용
Enable Rotation Lag : 카메라의 회전에 대한 스프링 물리를 적용
* 토글 활성화 시 스프링 효과로 카메라가 자연스럽게 움직임, 하단을 통해 입력값 조정도 가능

다음과 같이 기본값으로 설정하였음
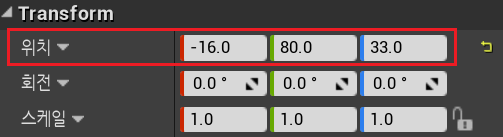
Camera 컴포넌트
보편적인 게임 UI에 맞게 다음과 같이 설정

- 스프링 효과가 나타나는 범위 조정을 위해 x값을 넣어줌
- 캐릭터 위치에서 비켜나는 위치에 포지셔닝
플레이어 시점으로 정상적으로 변화되지만, 입력관련 설정이 완료되지 않아 움직임은 없다.
입력설정 (2단계)를 완료하면 카메라 화면상에서 캐릭터가 움직이는 게 구현될 예정이다.
1. 입력 설정 (2단계)
MoveForward 값이 들어온 상황에 대한 블루프린트를 작성하는 방법으로 입력 세팅을 완료
"BP_Player" 블루프린트 창 팝업 후 이벤트 그래프에서 입력 세팅관련 작업을 진행
1. 실습에 사용하지 않을 이벤트 함수들 제거 : 말풍선을 닫는게 더 시간이 걸리기 때문에 지우고 새로 만드는것을 추천
2. 입력설정 (1단계)를 통해 생성했던 "MoveForward" 이벤트 임포트
* 이벤트 : 특정한 상황에서 호출되는 함수
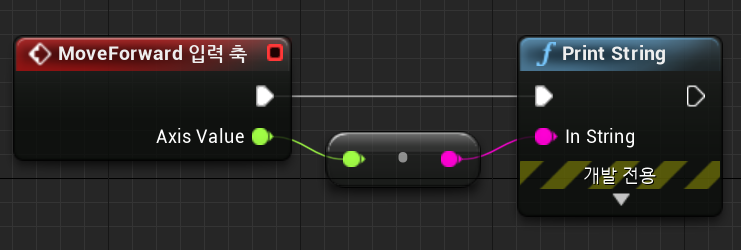
MoveForward 함수 응용을 위한 기본 원리 (with Print String)
Frame : 1초에 몇번의 수행이 이루어지는지에 대한 단위, 기본 1초 60fps으로 설정되어 있음
ex) MoveForward 에 PrintString을 입력해 두면 1초에 60번씩 PrintString이 호출됨

플레이 화면 에서 테스트 해 보았을 때...
- 가만히 있으면 지속해서 0이 호출
- A를 눌렀을 경우 1이, D를 눌렀을 경우 -1이 호출됨
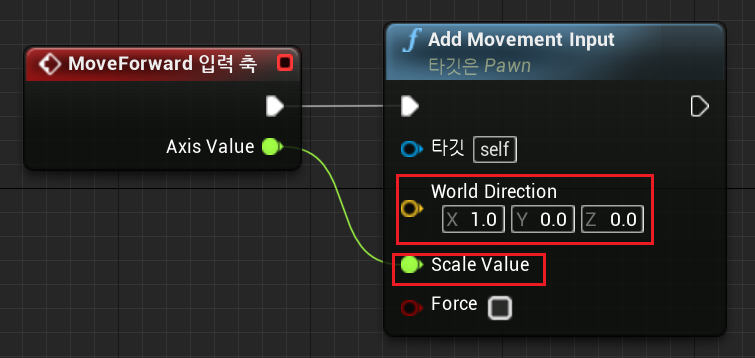
"Add Movement Input " 함수 임포트 후 다음과 같이 설정

Unreal Engine의 변수 특징
1) Vector(Yellow) : 위치나 방향을 저장
- 방향으로 사용되었을 경우, 방향까지의 길이가 Vector의 크기가 됨
- 위치로 사용되었을 경우, 위치를 표시하기 위해 사용됨
개인적으로 Vector 3는 (x, y, z), Vector 2는 (x, y)를 의미하는데 언리얼은 3D 작업이 주가 되니 Unity 작업에 비해 Vector2는 거의 사용하지 않을 것 같다.
2) Float(Green) : 보편적으로 사용
외부적으로는 정수로 표기되게 하지만 내부적으로는 속도, HP설정 등 게임에서 활용되는 모든것에 Float이 사용된다.
* 강화, 크리티컬 확률등 %를 처리하는데 소수점이 생기고, 정수로 처리하면 복잡하다
3) Mint - Integer : 번호 지정에 주로 사용
Add Movement Input
위의 경우 Vector 를 방향지정에 사용하였기 때문에 "Add Movement Input" 함수의 x축의 값은 전방과 후방을 의미한다.
Vector(방향) * Scale 만큼 이동하게 된다.
- Scale : 아까 입력설정해 두었던 만큼의 Input값 (1, 0, -1)
- Vector : 이동하는 방향
* 강사님이 Input 키보드 키를 착각하셨다.
A, D -> W, S 로 수정하고 실행해보면 캐릭터 이동이 정상적으로 구현되는것을 확인할 수 있다.
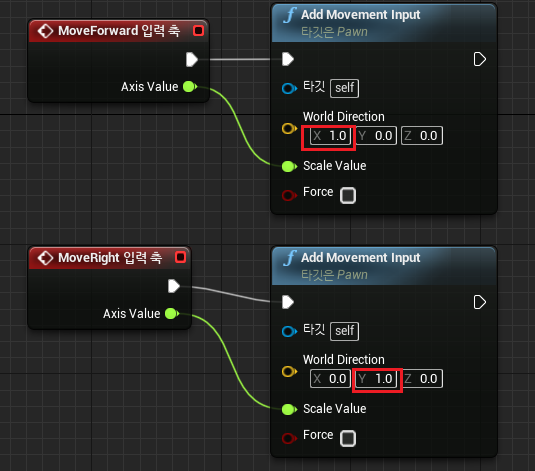
좌우 이동 구현
같은 원리를 이용하여 좌우 이동도 구현해준다.
전방과 후방을 같은 토글에 묶고, 좌우를 같은 토글에 묶어서 Scale 음수 양수 처리를 해주는것이 보편적인 것 같다.

* 프로젝트 세팅 설정

"BP_Player" 이벤트 그래프 설정
여기까지 수행하였을때,
좌우전후 이동구현과 카메라 이동이 정상적으로 진행 되는 것을 확인할 수 있다.
Blend Space 를 이용한 애니메이션 세팅
인게임을 위해서는 이동구현뿐만 아니라 걷고 뛰는 동작에 맞는 애니메이션이 추가되어야 한다.
1. Character 하위에 애니메이션 설정을 위해 "BlendSpaces" 폴더 생성

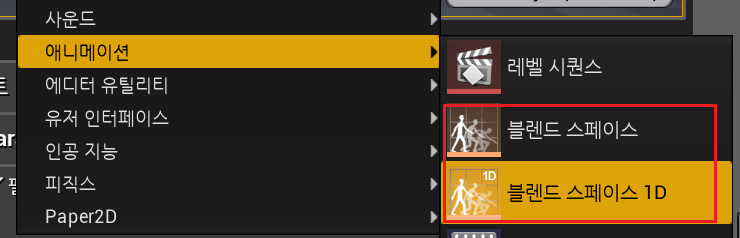
2. 생성한 폴더 안에 블렌드 스페이스 생성

Blend Space
* Blend Space : 변수 값에 따라 애니메이션의 동작을 자연스럽게 섞어준다
속도가 0보다 커지면 지정된 애니메이션을 실행하다가 특정 integer보다 커지면 다른 애니메이션으로 자연스럽게 동작이 전환될 수 있도록 함
- 블렌드 스페이스 (블렌스 스페이스 2D) : 변수 두개를 사용할 경우
- 블렌스 스페이스 1D : 변수 하나만 사용할 경우
* 현재 실습을 통해서는 속도 변수 하나만 사용할 것이기 때문에 1D로 생성
생성 버튼을 눌렀을 경우 같은 뼈대 구조를 가진 모델이 애니메이션을 공용하여 사용 할 수 있도록 선택해야함
Skeleton을 선택, "BS_Unarmed" (아무것도 쥐지 않은 상태 BS) 로 생성
다음 강의를 통해 "애니메이션 블루프린트, Blend Space" 등을 다루며 캐릭터에 애니메이션을 넣는 것을 다룰 예정이다.
'Unreal Engine > 게임클래스 - 언리얼엔진 기초' 카테고리의 다른 글
| [5강] Animation Blueprint (0) | 2023.07.18 |
|---|---|
| [4강] Animation Blueprint (0) | 2023.07.13 |
| [2강] Blueprint (0) | 2023.07.13 |
| [1강] 엔진 설치와 기본적인 UI (0) | 2023.07.13 |
| 시작하며 (0) | 2023.07.13 |