파일 정리
플레이어 캐릭터는 특별하기 때문에 애니메이션 작업을 이어 나가기 전에 따로 폴더를 만들어 관리해 주는 것 같다.
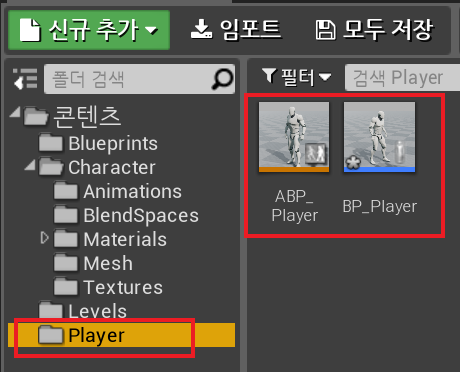
콘텐츠 폴더에 Player 폴더 생성 > Blueprints 에서 작업한 플레이어 블루프린트 파일 "BP_Player", "ABP_Player" 이동

애니메이션 이벤트 그래프 작업
1. 애니메이션 블루프린트 > 이벤트 그래프
* Animation Blueprint 는 클래스의 일종으로 AnimInstance 로부터 상속받은 상태이다
2. 게임모드인지 아닌지 판단
Try Get Pawn Owner는 게임모드일때만 활성화되는 함수이다.
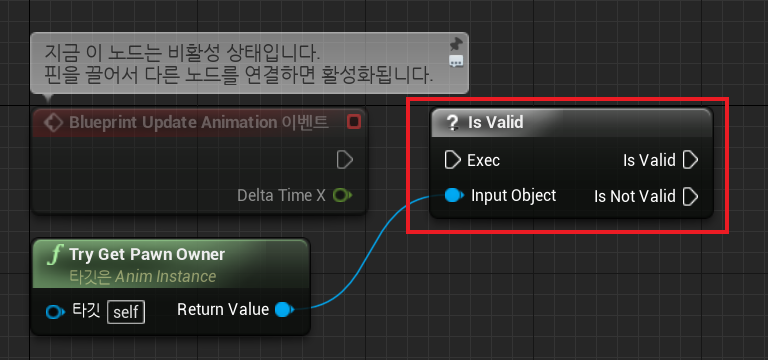
게임모드인지 판단하기 위해 Try Get Pawn Owner 노드 > Return Value 끌어와서 > ? Is Valid

게임모드이면 Is Valid가 활성화, 아닐경우 is Not Valid 가 활성화 된다
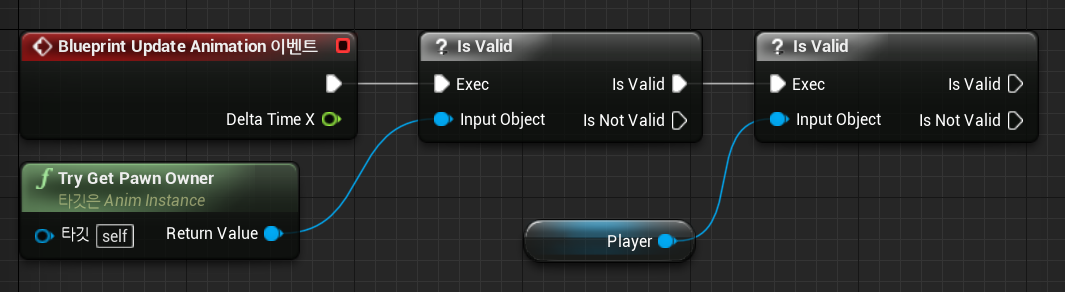
3. Player > BP_Player > 오브젝트 레퍼런스 > get Player > ? Is valid
레퍼런스 종류 (오브젝트 레퍼런스 외에 나머지는 불필요해서 거의 사용하지 않음)
- 오브젝트 레퍼런스
- 클래스 레퍼런스
- 소프트 오브젝트 레퍼런스
- 소프트 클래스 레퍼런스

여기까지 완료하였을 경우 플레이를 누르면
게임모드가 실행중이니 Is Valid 로 갔다가 Player 에 들어간 값이 하나도없으니 Is Not Valid 로 진행됨
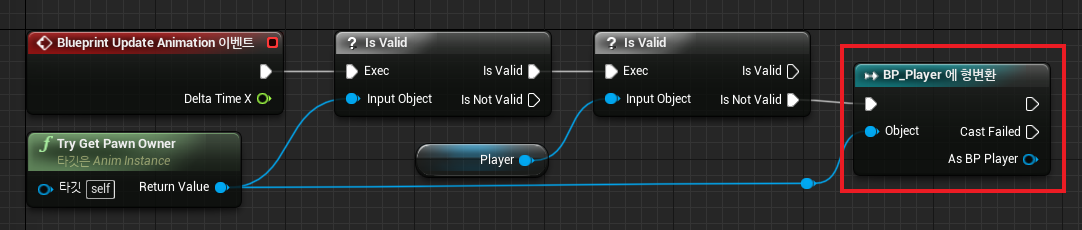
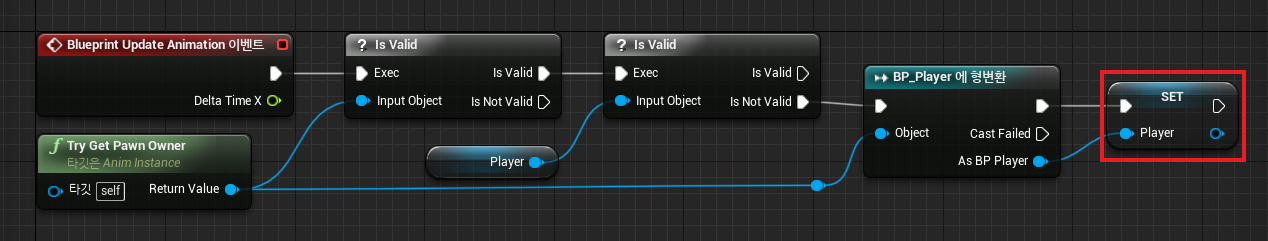
4. Try Get Pawn Owner > BP_Player 에 형변환 생성
* 더블클릭 : 블루프린트 선정리

형변환 : 부모자식 간 형변환이 가능하다
- 부모가 같은 클래스라면 형변환(캐스팅)이 가능
ex)
Character > Actor 형으로 변환가능
- 업캐스팅 : Actor 의 기능만을 사용, Character를 상위의 Actor으로 형 변환
- 다운캐스팅 : Actor를 charater로 형변환
5. Player > Set > 다음과 같이 연결

TryGetpawnOwner는 BP_Player로 만들어진 객체를 형변환해서 Pawn으로 돌려줌
BP_Player 로 변환해서 BP_Player의 기능을 사용할 수 있도록 해줌
첫번째 프레임: Player 값이 없으니 is Not Valid 로 가서 플레이어 정보를 세팅
두번째 프레임: Is Valid 실행
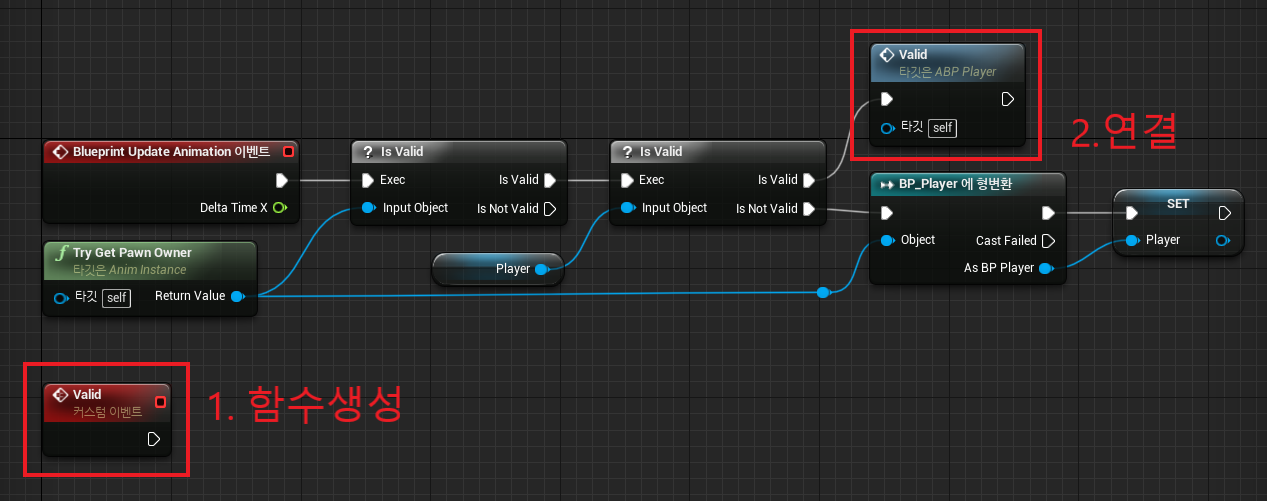
6. "Valid" 역할을 할 Custom Event 함수 생성
Custom event : 필요할 때 call 할수있는이벤트

1) "Valid" 커스텀 함수 생성
2) 두번째 프레임에 실행될 Is Valid 에 방금 생성한 "Valid" 함수 연결
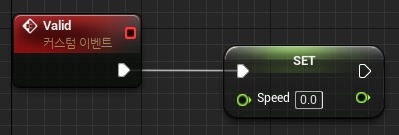
7. "Speed" > float 변수 생성 > set speed 로 가져와 "Valid" 와 연결

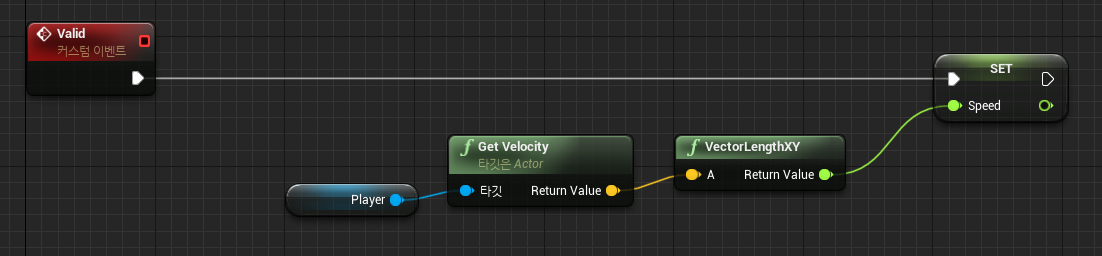
8. Speed에 값 입력

이동하는 방향에 대한 크기를 스피드로 세팅
get Player(BP_Player) 변수 > GetVelocity 함수 >
GetVelocity : 캐릭터가 이동하는 방향 벡터를 돌려줌 (플레이어 > 엑터 > 여기 안에 있는 정보를 돌려주는 것)
Vector lengh : 방향 벡터의 길이(속도) 를 구하는 함수
* x, z (평면상에 움직이는 속도인)만 사용 / y(jump) 가 이동속도에 영향을 미치지는 않기 때문에
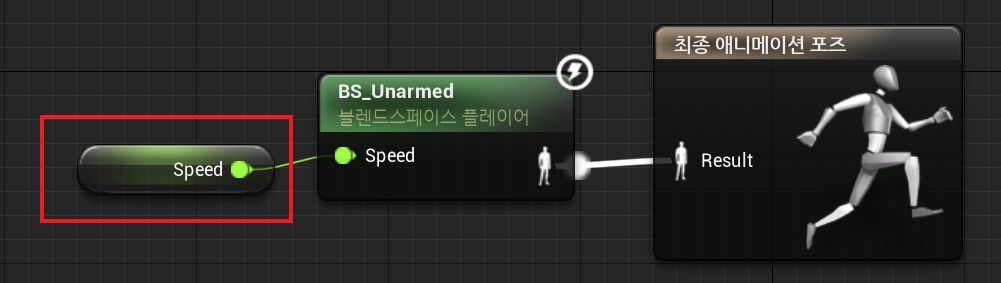
9. Anim Graph > GetSpeed

이 과정을 마치면 두번째 프레임부터 이동하는 값에따른 속도를 가져와
그 값에 따라 애니메이션 설정했던 것들이 섞여서 플레이가 됨
컴파일 후 플레이 하면 정상적으로 적용된 것을 확인할 수 있음
적용 확인 예시
캐릭터 블루프린트 > Character Movement 컴포넌트(캐릭터의 움직임을 관리해주는 컴포넌트)
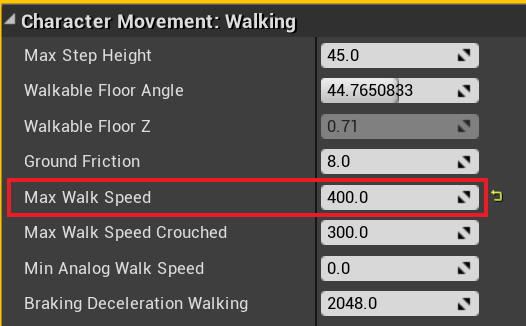
1) 우측 character Movement : Walking > max walk speed - 400
플레이 시 캐릭터가 걷는 애니메이션 실행
2) 우측 character Movement : Walking > max walk speed - 600
플레이 시 캐릭터가 걷는 애니메이션 실행
대쉬 기능 구현
기본 구현을 완료했으니 입력에 따라 이동속도와 애니메이션이 달라지는 기능을 구현
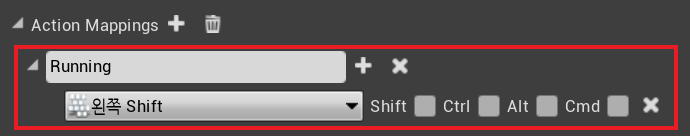
1. 프로젝트 세팅 > 입력

Action Mapping > Running 생성 > Keyboard 왼쪽 Shift 등록
토글은 같이 눌렀을때 활성화 되는 것들을 의미 (현재는 사용하지 않음)
* Action Mapping : 눌렀다 뗐다만 있음
2. BP_Player 블루프린트 > (방금 생성한) Running Action Event 함수 가져오기
Action Event 함수
- Pressed : 눌렀을때
- Released : 뗐을 때
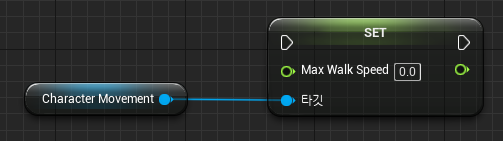
3. Character Movement클래스 가져오기
걷는 속도 관련 조정해야 하니까 Set Max Walk Speed 함수도 불러오기
*Character Movement : 캐릭터의 움직임을 관리하는 함수

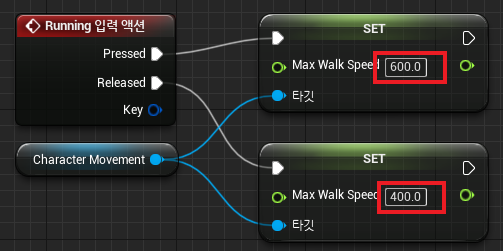
4. 대쉬기능 구현
눌렀을때, 뗐을때 값 설정

왼쪽 Shift 를 눌렀을 때 달리는 애니메이션을 실행하며 속도가 빨라진 것을 확인할 수있음
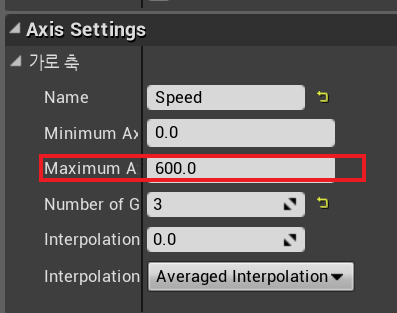
* 값 설정 시 블랜드 스페이스 Axis Settings와 범위를 자연스럽게 조정해주면 된다.

* 처음 스피드가 이상하다면 초기값의 문제이다. CharacterMovement > Max Walk Speed 이것도 맞춰주어야 한다.

* 객체(Instance)
예를들어, 블루프린트를 하나 생성하고 이것을 화면에 배치하는데 이렇게 배치된 것들을 "객체" 라고 지칭한다. 기본 데이터에 추가로 값을 더해 사용할 수 있다는 장점이 있다.
이해를 돕는 예시 실습 I
1) 블루프린트 > 컴포넌트 추가 > TextRender
* TextRender 한글은 사용 할 수 없음 - 폰트를 넣어서 사용해야함
2) 변수 "value", integer로 생성 값 10
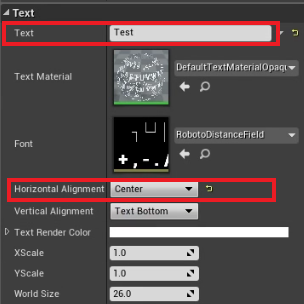
3) TextRenderer - 우측 Text 탭설정

4) 텍스트 위치 조정
기본적으로 중앙, 뒤집어져 있음
위로 끌어올려주고, rotation 180돌려주기
Text Render Color - Red 값으로 바꿔주기
위와 같은 과정을 거쳤을 경우 모든 객체들의 정보가 다 같이 바뀌는것을 확인 할 수 있음
이해를 돕는 예시 실습 II
실무에서 사용되는 방식
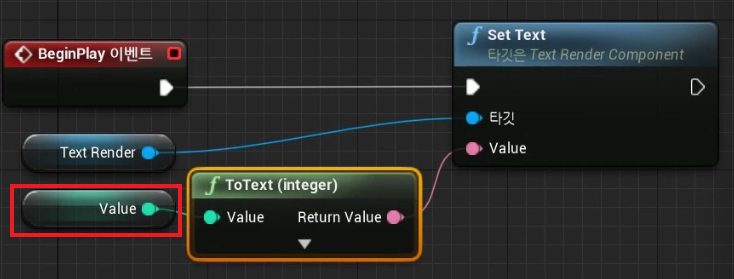
1) 블루프린트 > 이벤트그래프 > BeginPlay이벤트함수 생성 >
2) Text Render 컴포넌트를 이벤트 그래프로 가져옴
3) 아까 만들었던 변수 get value 로 가져오기
4) Set text 함수가져오기
5) 아래 화면과 같이 연결


좌측 변수값 눈을 띄워주면 Edit 화면에서 값 조정가능
값을 조정하므로서 개별 객체 특성지정가능
기본값일 경우 디폴트가 바뀌면 다같이 바뀌지만, 설정이 지정된 아이들은 바뀌지 않음
* Edit 화면에서 value 옆에 화살표 : 기본값으로 바꾸어 주겠다는 의미
Mesh Component 종류
- Static Mesh
- Skeletal Mesh Component
이 부분은 전공했기 때문에 이해가 쉬워 생략했다.
다음 챕터에서는 이하로 구성될 예정이다.
마우스를 이용해 TPS게임처럼 카메라를 회전시키고, 카메라를 회전하면 카메라 방향으로 이동해야 하므로
1) 벡터에 대한 특성 이해
2) 카메라 방향으로 이동
3) 더 복잡한 애니메이션 다루기
이 세가지 순서대로 진행이 될 예정이다.
'Unreal Engine > 게임클래스 - 언리얼엔진 기초' 카테고리의 다른 글
| [7강] 카메라 방향으로 이동과 줌 인/아웃 (0) | 2023.07.18 |
|---|---|
| [6강] 카메라의 회전과 벡터의 특성 (0) | 2023.07.18 |
| [4강] Animation Blueprint (0) | 2023.07.13 |
| [3강] Player Setting (Input) (0) | 2023.07.13 |
| [2강] Blueprint (0) | 2023.07.13 |