카메라 이동구현
카메라를 회전시켰을 경우, 회전시킨 카메라의 방향으로 이동
저번 시간에 다루었던 엑터의 전방방향으로 이동하는 구현법을 응용
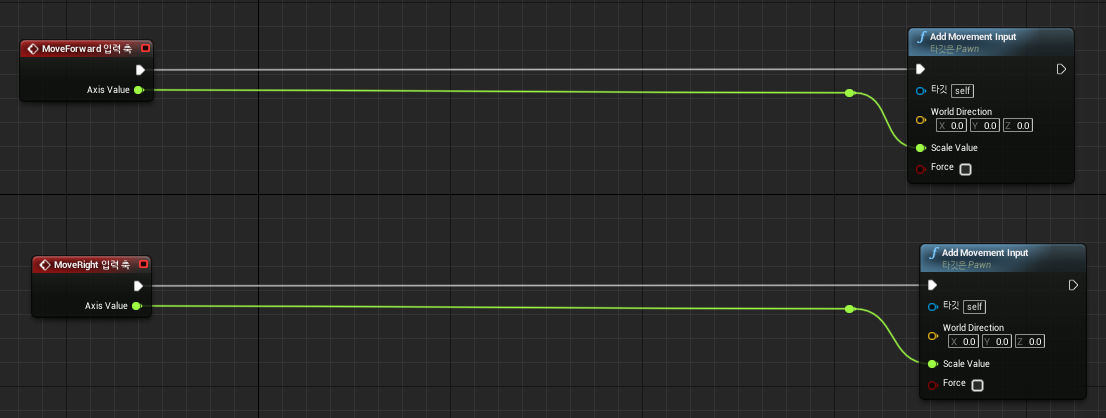
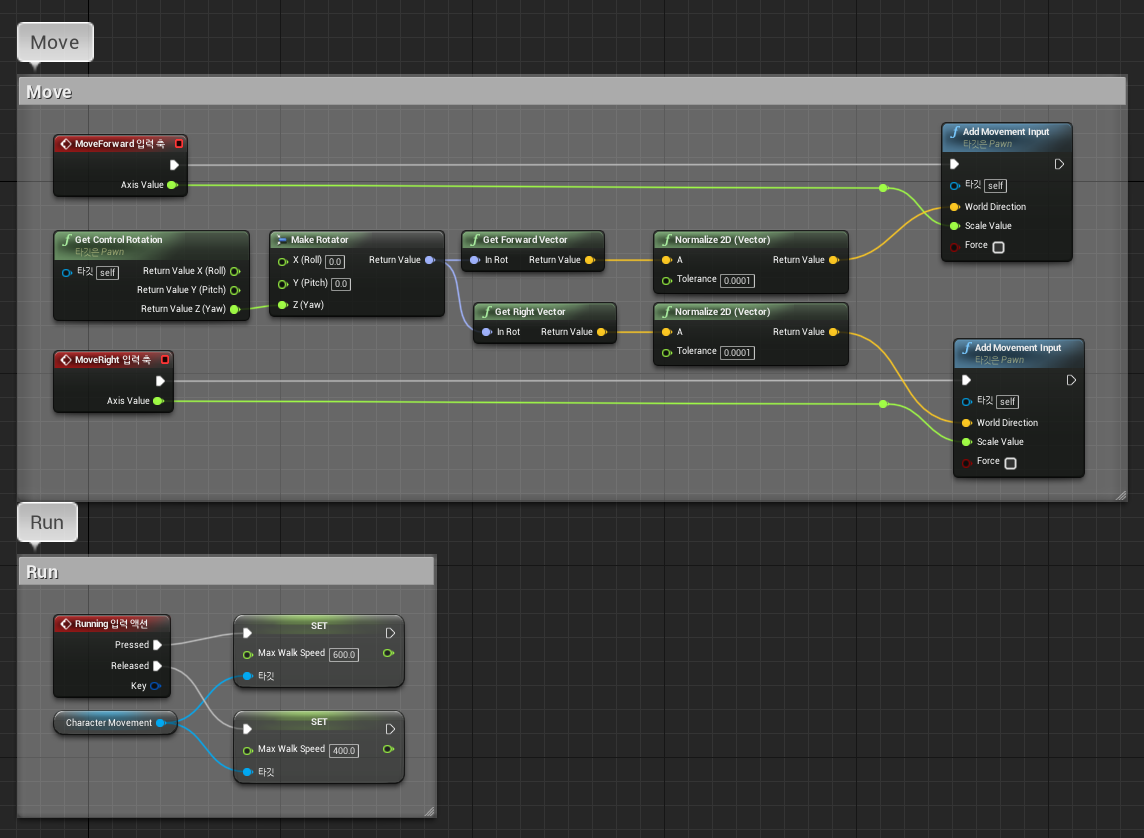
1. 생성했던 "MoveForward", "MoveRight" 이벤트 함수생성 > 후 작업을 위해 BP_Player 노드 정리

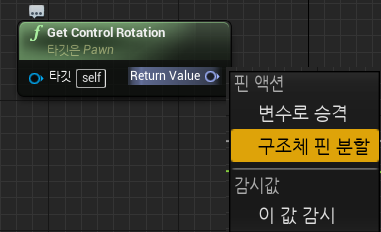
2. GetControlRotation 함수 생성 후 사용할 핀 분리
* GetControlRotation : 카메라의 회전값을 얻어옴
방법1. 구조체 핀분할

방법2. Break Rotator 함수 사용
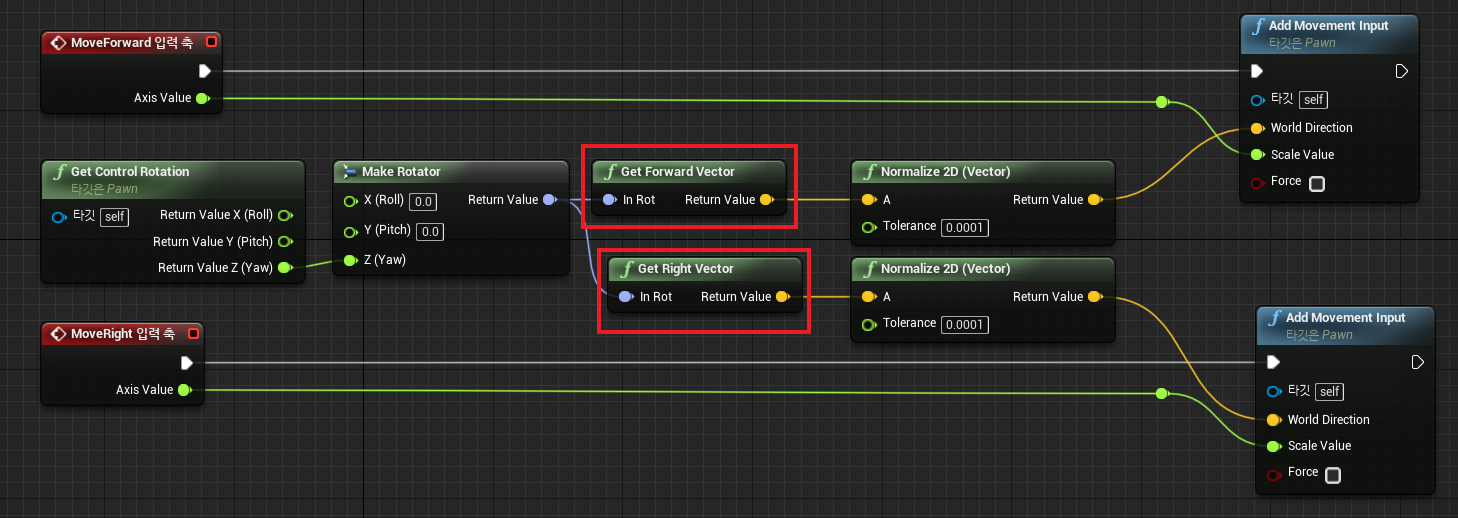
3. Make Rotator 함수 > Get Forward Vector > Normalize 2D
* Get Forward Vector : 회전된 방향에서의 전방 값
값을 분해해서 가져왔기 때문에 일반 Normalized 사용해도 문제는 없지만 어자피 평면상에서 회전할 것이기 때문에
Yaw (Z: 좌, 우) 회전값만 있으면 되는 상황이기에 Normalized 2D 를 사용하였음
- 구조체 : 클래스를 간단한 형태로 이용하는 형태 (일반적으로 변수들을 묶어놓은 구조)
- 구조체는 Break 로 각각의 멤버를 분해해서 사용할 수 있으며
- 구조체의 임시 벡터는 Make 로 생성 가능

같은 방법으로 오른쪽 방향도 구현하여 준 후 컴파일한다.
게임모드에서 플레이어가 카메라의 회전된 방향의 전방으로 이동하는 것을 확인할 수 있다.
회전시 Actor 의 전방 방향 구현
무기도 없는 상태이기 때문에, Actor 의 전방 방향을 보는것이 보편적인 구현이다
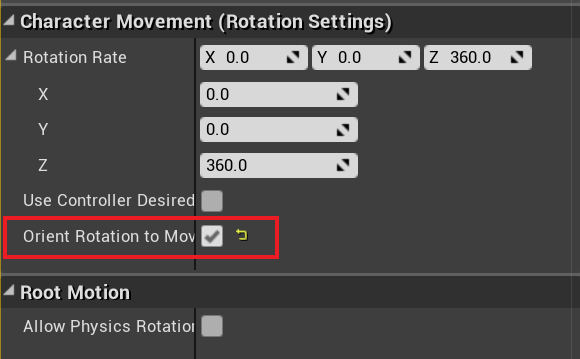
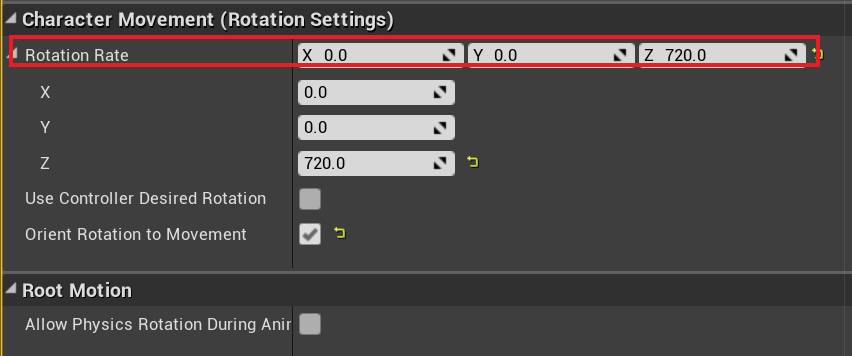
1. ChacaterMovement > Rotation Rate 탭 Orient Rotation to Movement 토글활성화

* Orient Rotation to Movement : 캐릭터가 이동하는 방향으로 회전해주는 기능
그래도 안됨.. 기본적으로 이 방향에 대한 회전이 묶여있음
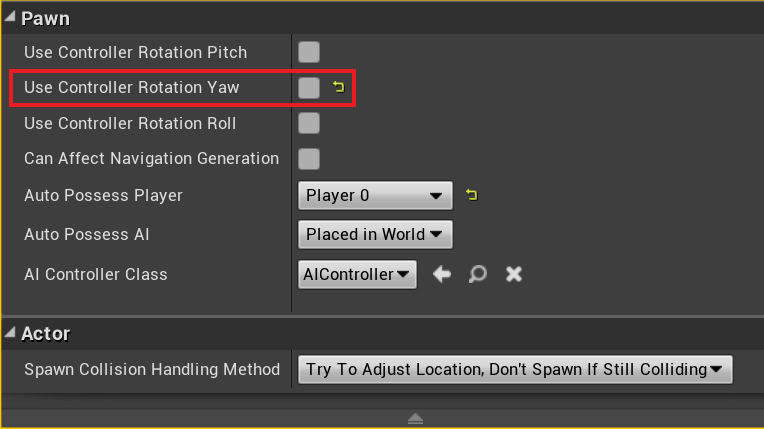
2. BP_Player>Pawn 탭 > Use Controller Rotation Yaw 토글 비활성화

* Use Controller Rotation Yaw : 컨트롤러의 회전방향을 사용
캐릭터의 이동방향으로 자동 회전할 예정이니 비활성화 시키기
3. CharacterMovement > Rotation Rate Z > 720
회전 속도 조절 : 이 과정을 건너 뛸 경우 캐릭터의 좌우 이동 전환이 느려짐

카메라 Zoom 기능 만들기
마우스 스크롤과 연동되는 Zoom 기능 만들기
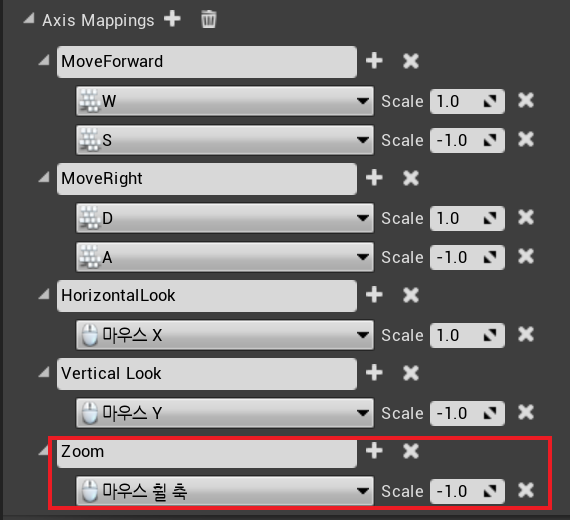
1. 세팅 > 프로젝트세팅 > 입력 > Axis Mappings > "Zoom" 생성 > 마우스의 휠 축 > Scale -1

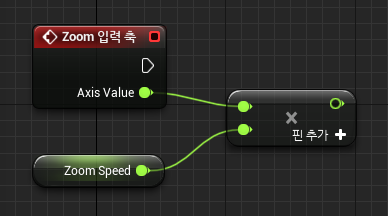
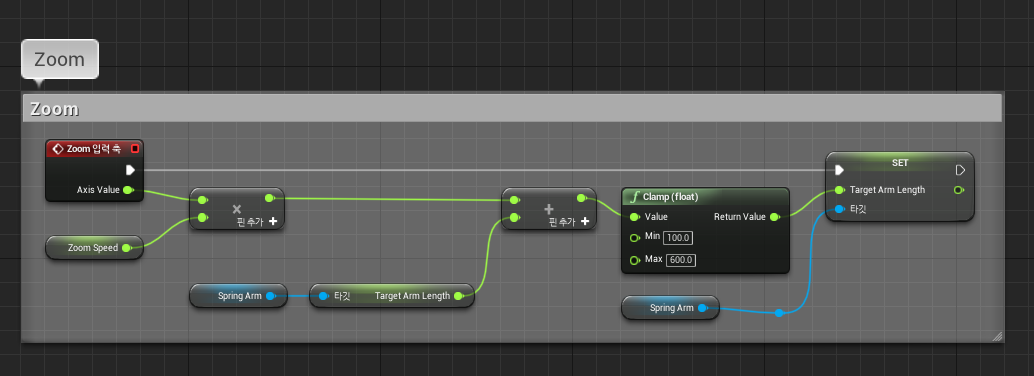
2. BP_Player > Zoom 입력 축 Event 생성
3. ZoomSpeed 변수 생성 > Float 자료형으로 > 컴파일 > 기본값 20 세팅
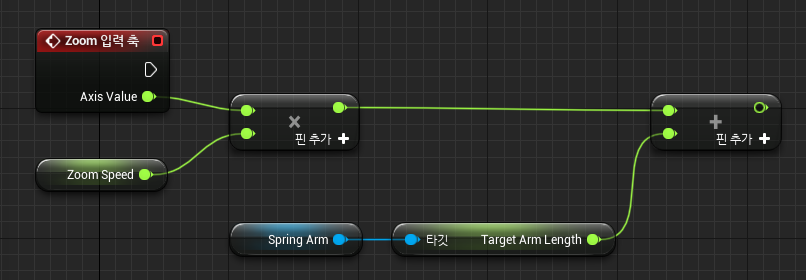
4. Get ZoomSpeed > Zoom 입력 축 Event 의 Axis Value (-1, 0, 1 들어올 예정) > float * float 생성 > ZoomSpeed 노드 연결

5. Spring Arm > Target Arm length > float + float 생성
Spring Arm 의 간격("Camera탭 > Target Arm Length")을 늘이고 줄이는 형식으로 구현

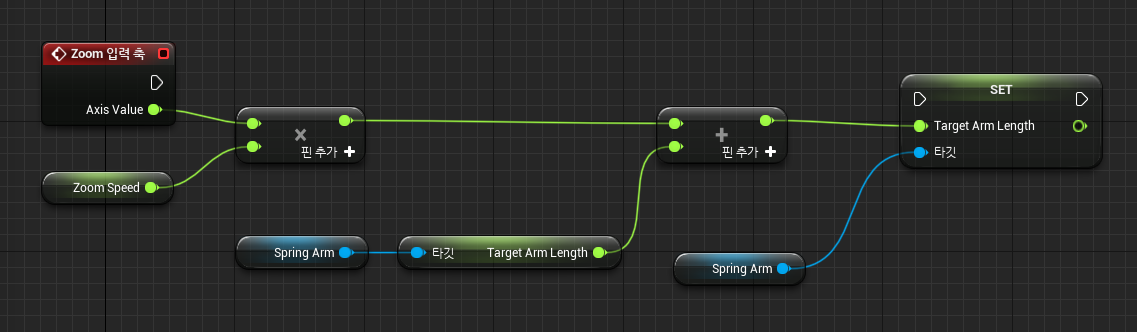
6. Spring Arm > Set Target Arm Length

7. 특정 값을 넘어가지 않게 설정
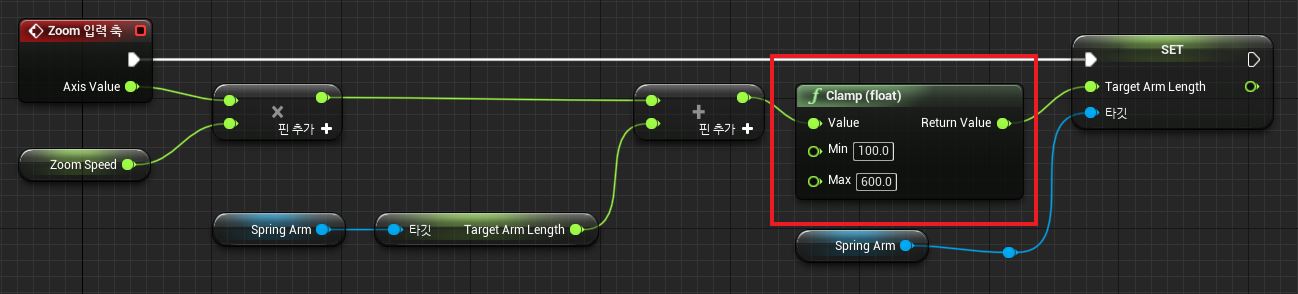
기본구현은 끝났으나 끝없이 Zoom In 되는 문제점을 해결하기 위해 "Clamp(float) 함수" 생성
* Clamp : 값 제한 (현재값이 Min과 Max 사이라면 자신의 값이 나옴)

최소, 최댓 값 (100, 600)설정
노드 정리
1. 편하게 보기위해 노드를 묶음 > 선택에서 코멘트 생성 > 네이밍
2. 묶어서 노드접기
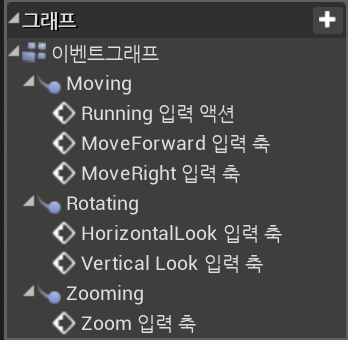
좌측 그래프 통해서 편하게 왔다갔다 하며 작업가능
<작업내용 총정리>

1. Moving

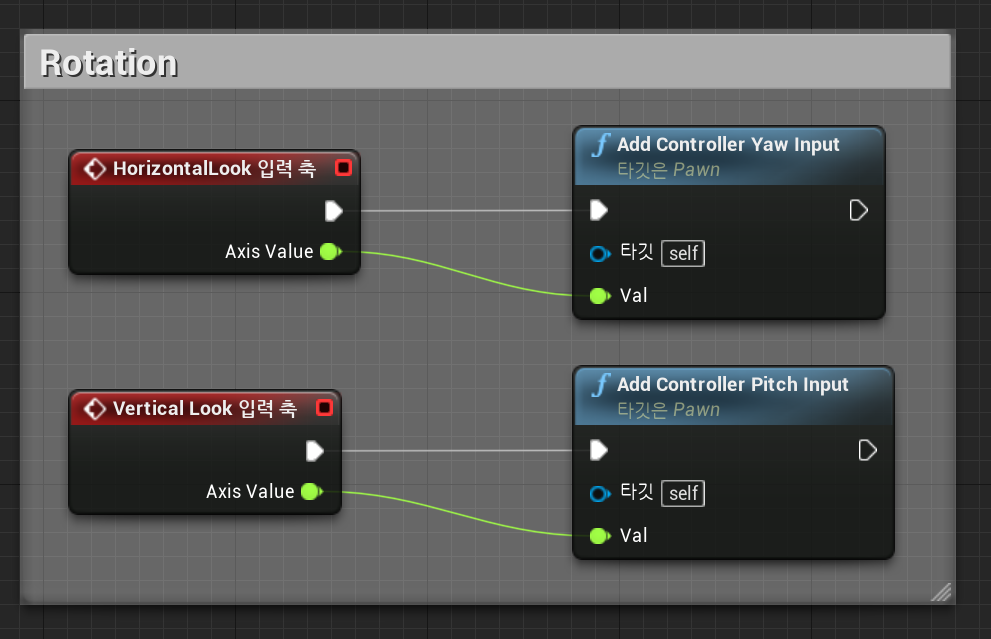
2. Rotating

3. Zooming

하이라키 정보

<최종 구현영상>
다음시간에 더 복잡한 애니메이션 처리를 진행할 예정이다.
'Unreal Engine > 게임클래스 - 언리얼엔진 기초' 카테고리의 다른 글
| [9강] Collision (0) | 2023.07.19 |
|---|---|
| [8강] State Machine (0) | 2023.07.19 |
| [6강] 카메라의 회전과 벡터의 특성 (0) | 2023.07.18 |
| [5강] Animation Blueprint (0) | 2023.07.18 |
| [4강] Animation Blueprint (0) | 2023.07.13 |