멋진 시작 메뉴 만들기 (유니티 UI 튜토리얼)
- 유튜브를 찾다가 좋은 자료라고 생각해서 핵심 내용을 번역해 남깁니다.

썸네일을 클릭해 줘서 기쁘고, 당신의 아름다운 미소를 제 채널에서 다시 보게되어 기쁩니다.
제 이름은 "Thomas Brush" 이고, "Pinstripe" 와 한때 "Coma" 라고 불렸던 게임의 크리에이트 디렉터입니다.
저는 10년간 게임을 만들었고, 이것은 제 직업이기도 합니다. 저는 게임을 제작하는 것에 큰 애정이 있습니다.
어려운 시스템을 갖춘 건 아니지만 기본을 유지하면서 애니메이션 효과등을 이용해서 메뉴를 멋지게 만드는 방법이 있어요.
1. 4K 이미지 만들기

제일 먼저 해야할 일은 포토샵, 일러스트레이터 등을 이용해서 4K 이미지를 만드는 것입니다.
화면상에 보이는 텍스트는 유니티에서 사용하지 않을것이며, 그저 참고자료입니다.
하지만 이 UI가 최종 완성에서 어떻게 보일지 알게하고 더 좋은 아이디어를 떠올리는 데 도움이 될 수 있습니다.
4K 이미지를 완성하고, png 포멧으로 export 해주는데, file > Scripts > Photoshop-LayersToPng 를 사용하면 각 레이어를 쉽게 png로 렌더할 수 있습니다.
< Thomas Brush 의 Image Size 설정 >
| 3840 px * 2160 px 72 Dpi |
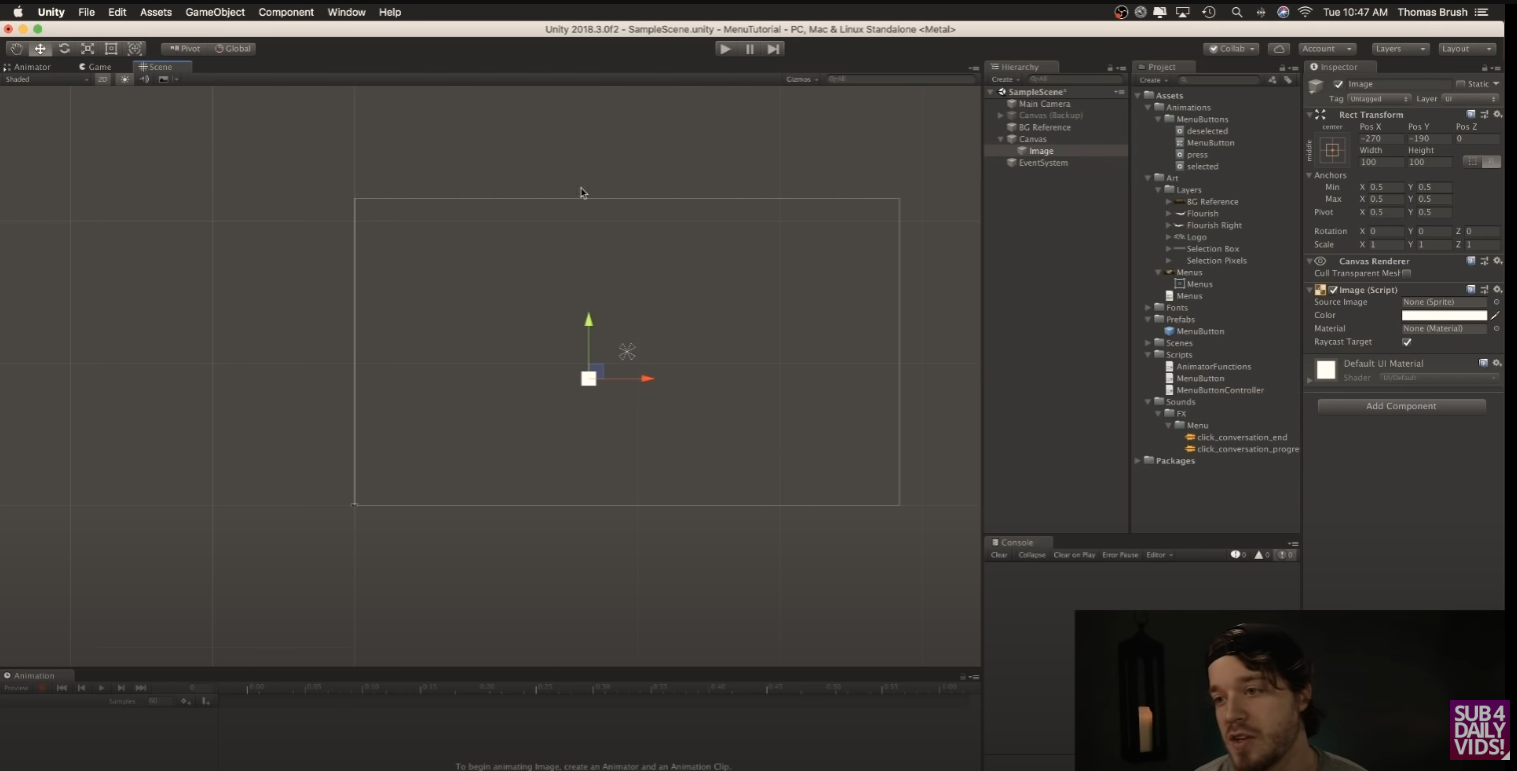
2. Unity Scene 화면 구성
1) BG Image (0, 0, 0) 위치로 하이라키 창에 불러오기
2) Main Camera 위치 세팅 (0, 0, -10) 및 화면 Size (10.79) 설정, Projection Orghographic 으로 설정
3) GameObject > UI > Image 해서 캔버스와 기본 이미지 불러오기

UI의 기본지식 설명 및 좋은 work ethic 소개
- Canvas 가 Camera 가 아니다, 작업할때 불러온 것들을 0, 0, 0 위치에 두는 습관 등
4) 생성된 Image를 출력했던 "Logo" 이미지로 교체해준다.
출처:
Make A Gorgeous Start Menu (Unity UI Tutorial)
(Youtube Channel : Thomas Brush)
'정리예정 > 미분류' 카테고리의 다른 글
| c언어 (0) | 2023.10.23 |
|---|---|
| [C#] IPv6 에서 IPv4 출력으로 변환 (0) | 2023.09.25 |
| Visual Studio 세팅 - C언어 학습용 설정 (0) | 2023.07.25 |
| C언어 (0) | 2023.07.14 |
| Visual Studio 세팅 - 파일 구조 확인 (0) | 2023.07.12 |